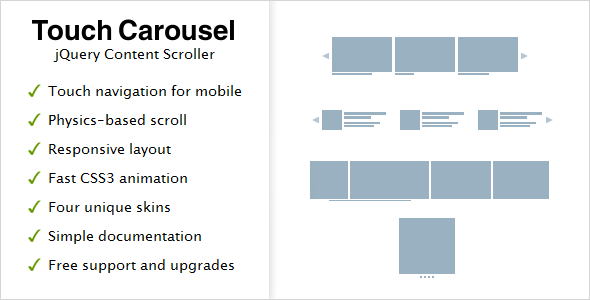
TouchCarousel - jQuery Content Scroller and Slider
javascript/sliders

Description
TouchCarousel is mobile-friendly and lightweight jQuery content scroller with touch navigation for mobile and desktop. May be used as carousel, banner rotator and image gallery.
It’s used by top web design agencies, email newsletter companies and simple schools.
Features:
- Touch navigation for supported devices.
- Paging and free-scroll mode.
- Physics-based scrolling.
- Fluid width of carousel for free-scroll mode.
- Fast, hardware accelerated CSS3 transitions.
- Four unique skins with photoshop files.
- Multiple carousels with different skins on one page is allowed.
- SEO friendly, content is not hidden.
- Configurable items per scroll and snapping.
- Powerful, documented API — public methods, properties, callbacks.
- Customizable UI — enable or disable arrows, bullets, scrollbar.
- Super easy to style — CSS file is commented and organized.
- Mouse-drag navigation can be removed if you don’t need it.
- Each item can have any html content(except video) and can be any size.
- Smart autoplay(slideshow) — pauses when you hover over and stops when some action with carousel is done (optional).
- Simple documentation.
- Support and updates.
- Optional keyboard navigation and much more…
Please note that TouchCarousel is responsive only in full-width free-scroll mode (for width).. If you’re looking for responsive slider – use my RoyalSlider plugin, you can put multiple items in one slide in it, so it’ll look like carousel.
TouchCarousel is tested on Mac, PC, iPad 2, iPhone 4, HTC Desire and Blackberry PlayBook. If you’ve found that something works incorrectly on your device, so please contact me through my profile page.
Advanced features (mostly for devs):
- Doesn’t block default browser scroll on touch devices. Drag only in one direction is allowed.
- Understands difference between click and drag. Use links in it calmly.
- Touch navigation can be removed over elements by adding specific class to them. Use it when you need default browser behaviour on touch devices (selecting text, input fields).
My featured plugin
For support contact me through contact form on my profile page. Please don’t post links and code in comments, use contact form for this.
Photos in preview by cuellar, not included in download pack.
Changelog
Version 1.2- jQuery 1.9.0 compatibility and iOS6 timer bug fix.
- Fixed new Date() bug in ie 7-8.
To get notified about my plugin updates and new releases follow me on Twitter or join my email newsletter (unsubscribe at any time, mailchimp).
Item Details
- Number of Sales: 5594
- Rating: 4.67 (377)
- Last Updated: 28 Sep, 2016
- Published At: 28 Nov, 2011
- Tags: android autoplay banner rotator carousel fluid gallery ipad iphone jquery mobile plugin scroller slider slideshow touch
Author
More Items by Semenov (author)

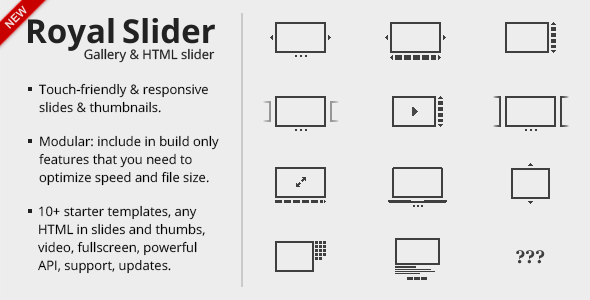
RoyalSlider – Touch-Enabled jQuery Image Gallery
Price: $14.00
Rating: 4.75 (2166 ratings)
View Details
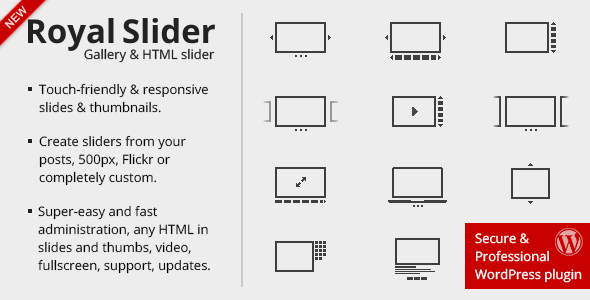
RoyalSlider - Touch Content Slider for WordPress
Price: $24.00
Rating: 4.64 (2219 ratings)
View Details