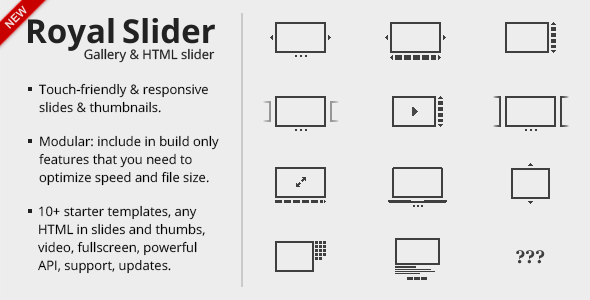
RoyalSlider – Touch-Enabled jQuery Image Gallery
javascript/sliders

Description
Royal Slider is easy to use jQuery image gallery and content slider plugin with animated captions, a responsive layout, and touch support for mobile devices. As a navigation, you can use thumbnails, tabs, or bullets. Use it as an image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel, or even presentation. Developed in best practices of HTML5, CSS3 transitions are used for all animations (with fallback).
v9.5.9, see changelog | Support forum | WordPress plugin
Royal Slider is focused on performance, accessibility, stability, and providing the best experience for users with any device. It doesn’t have a dozen of fancy transition effects, but types that it has work as fast and as smooth as current day technology allows. Script modular architecture allows you to exclude the parts that you don’t need from the main JS file to optimize it even more.
Plugin is used by top agencies and brands around the world, view list of real world usage examples on demo site.
RoyalSlider Features
- Touch navigation support for iOS (all versions), Android 2.3+, IE10, IE11, Blackberry and other OS and browsers that support touch or pointer events.
- Absolutely any HTML content in each slide and each thumbnail (or tab).
- Smart lazy loading – loads nearby images in the background, so users don’t need to wait each time and images are available instantly. You may set how many images to preload in options. Can be disabled.
- Super smooth hardware accelerated CSS3 transitions.
- Full-screen feature with native HTML5 fullscreen support. Perfect for a photo gallery where you want to show high-resolution photography.
- Memory management – keeps only a few slides in the display list.
- YouTube & Vimeo videos in slides.
- Deep-linking – link to specific slide from URL.
- Adjustable speed, transition and easing for each caption or slide.
- Static content for each slide is allowed. View demo with static content.
- Animated HTML captions with custom effects (fade, move top, move right…).
- Move or fade transition for slides.
- All starter templates are responsive down to mobile. Thumbnails and slides can be dynamically resized..
- Slides with a speed of swipe.
- Ability to remove drag navigation using mouse.
- SEO optimized and semantic, images are indexable, completely any tag names for markup, captions can use any tag you want (“h1”, “h2”, “p”...).
- Auto slideshow with an optional pause on hover.
- Public methods, properties, and callbacks (go to slide, play slideshow e.t.c.). Includes methods to dynamically add or remove slides.
- Set start slide index and spacing between slides.
- Slider can be put inside lightbox script, like Magnific Popup. View slider in lightbox example.
- Can be easily loaded using ajax, has destroy() method.
- Customizable interface (add/remove arrows, bullets).
- Thumbnails, Tabs or bullets for navigation.
- Physics-based touch thumbnails image scroller that can be placed anywhere on page and container any HTML content inside.
- Thumbnails can be positioned vertically or horizontally and can be resized separately from slider.
- Multiple sliders allowed on one page.
- Custom scale mode for images – fit into area, fit into area only if image is smaller, fill area.
- Compatible with all major browsers (including IE7 to IE9, Chrome, Firefox, Safari and Opera)
- Photoshop (.psd) files of skins included.
- Any HTML content can be placed inside slide.
- Extended HTML documentation.
- You may ask a question on the support forum about implementation, note that support doesn’t include installation or customization service.
- Updates are free forever.
Real world examples of usage
All slider designs listed here are custom-designed and are copyrighted by their authors. The list includes slideshows created both by HTML and WordPress versions of Royal Slider.
View slider demo on your mobile device
What are buyers saying:
“We use Royalslider for the website of our iPhone/iPad game Gluddle. We’re very impressed by the out-of-the-box possibilities that this plugin offers and we’re very happy with it, as our site looks great on all iOS devices as well as the regular browsers. Great functionality and very stable plugin!”
—creativeheroes.nl
“I’m using the stand-alonge version on my portfolio for the full-browser slideshows on my case studies. One of the best and most well-documented plugins I’ve ever used.”
—ahrengot
“Fantastic slider though. Very easy to use and style. I started off using anythingslider and it was far to complex for everything i wanted it to do. This slider does it all with ease.”
—gwhite83
“Wow I am loving this slider. I’m a novice at coding and this app is well documented and easy implement compared to other products. Great Job.”
—mrdav1
Images in preview: notsogoodphotography, Gilderic Photography, Stuck in Customs & Wikipedia open image license.
Images are not included in purchase.
Item Details
- Number of Sales: 34157
- Rating: 4.75 (2166)
- Last Updated: 25 Jul, 2023
- Published At: 10 Aug, 2011
- Tags: banner rotator carousel fluid gallery image jquery mobile plugin preloading resizable responsive slider slideshow swipe touch
Author
More Items by Semenov (author)

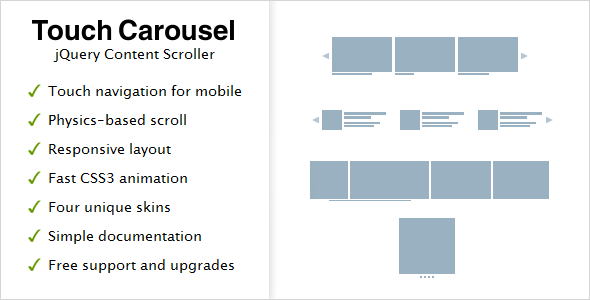
TouchCarousel - jQuery Content Scroller and Slider
Price: $11.00
Rating: 4.67 (377 ratings)
View Details
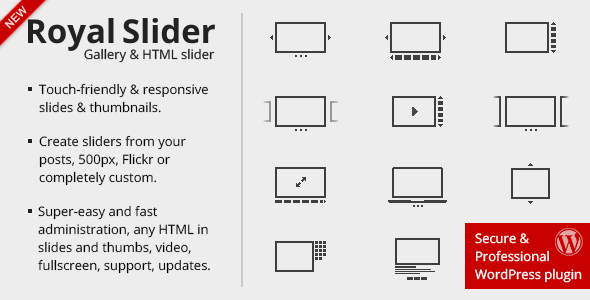
RoyalSlider - Touch Content Slider for WordPress
Price: $24.00
Rating: 4.64 (2219 ratings)
View Details